
Juju GUI
Rich javascript UI for managing cloud deployments with the Juju tool.


Application Overview
This application-centric view is the starting point; my work often touched this screen, whether it was porting parts to React components or polishing UI interactions.

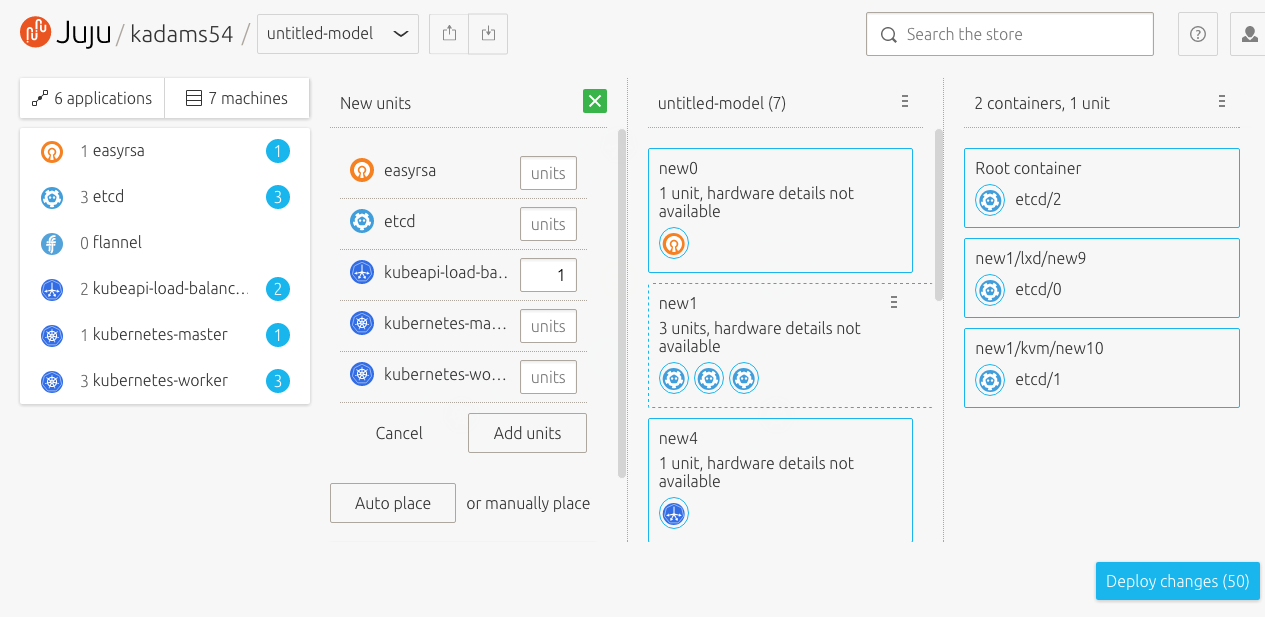
Machine View
The machine view made scaling easy: add or remove additional units of applications, machines, or containers. I created much of the initial version of this view.

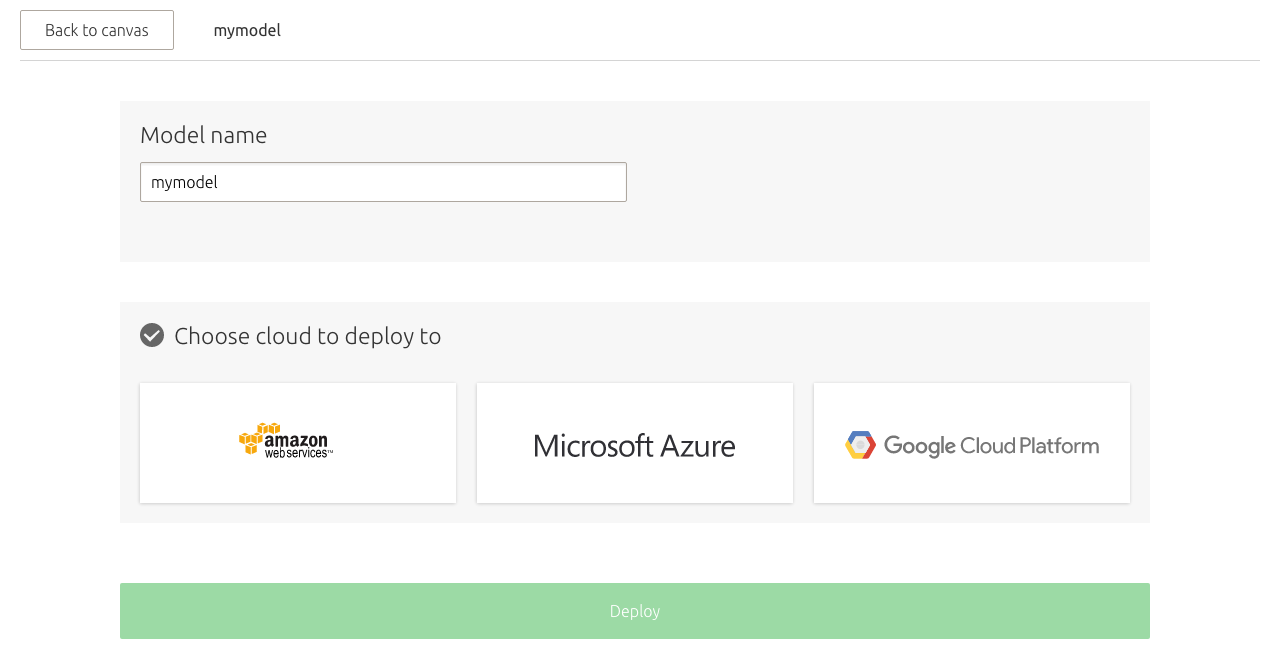
Deployment Flow
Once you're ready to deploy, an assistant walks you through the process. The code handling this is complex; one of my favorite pull requests streamlined things, eliminating 500 lines of code.

Sharing
Your deployed environment (called a model) can be shared with other users. I worked with our designers and backend developers to create the initial popup.